この記事ではWordpressテーマのCocoonのトップページのカスタマイズ方法の備忘録です。
記事が増えてくるとトップページも工夫しないと記事が埋もれてしまうので、見栄えをウェブサイト化して、記事にアクセスしやすくすることができます。
この記事を読むとCocoonのフロントページのレイアウト変更や記事一覧のショートコードの使い方がわかり、ウェブサイト型のフロントページにすることができます。

ここでは僕が運営している投資ブログを例にとって解説します。
Cocoonトップページ(フロントページ)のカスタマイズ方法【超簡単レイアウト変更】

Cocoonのトップページのカスタマイズの方法を超簡単に解説します。
トップページのレイアウトはCocoonの「固定ページ」で作れます。
トップページ以外のカスタマイズについては
Cocoonのカスタマイズ【すっきりデザイン編集の備忘録】
の記事で詳しく解説していますので参考にしてください。

ちょっと面倒ですが、根気よくやりましょう。
時間短縮したい方は有料テーマを使うことをおすすめします。
WordPressテーマ 「ACTION(AFFINGER6)」なら、かなり時間短縮になります。
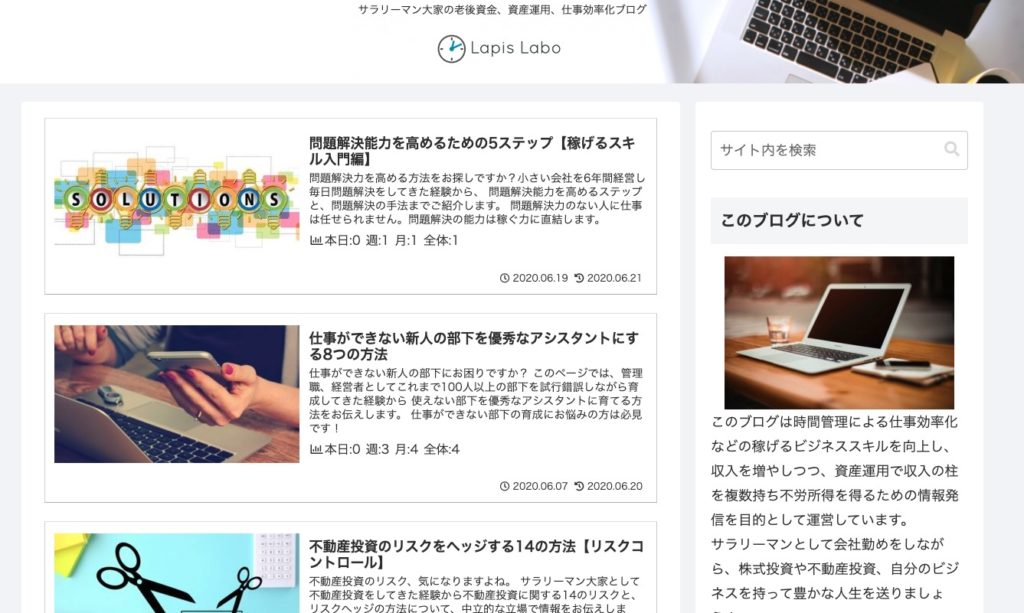
トップページの構成は下記のようにしています。
| メイン記事 | |
| おすすめ記事 | |
| 人気記事 | カテゴリー1 |
| カテゴリー2 | カテゴリー3 |
フロントページのカスタマイズは固定ページで

固定ページを開いて、レイアウトをします。
一番上にメインの記事(読者の方に一番読んで欲しい記事)を配置して、
メイン記事の下に以下のようにレイアウトをしました。

次にトップページに使う記事一覧などの設定をしていきます。
Cocoonのショートコードを使って最新記事やおすすめ記事の一覧を表示する方法

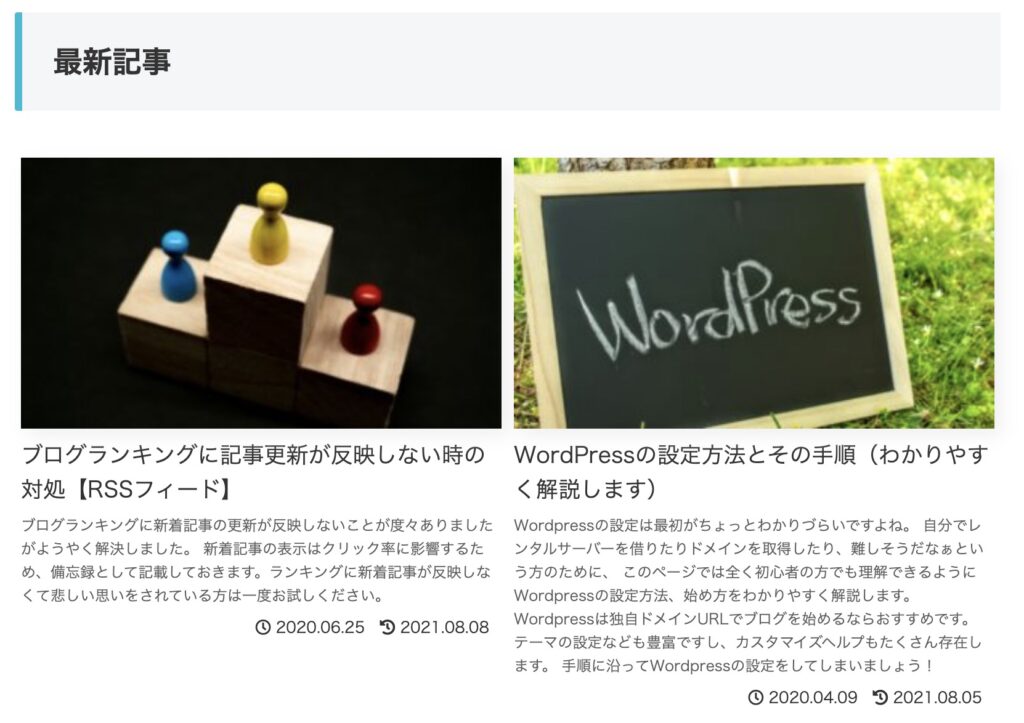
上の画像のように最新記事やおすすめ記事をショートコードを使って表示する方法です。
画像は「大きいサムネイル」を指定して、2列表示になるようにしていました。
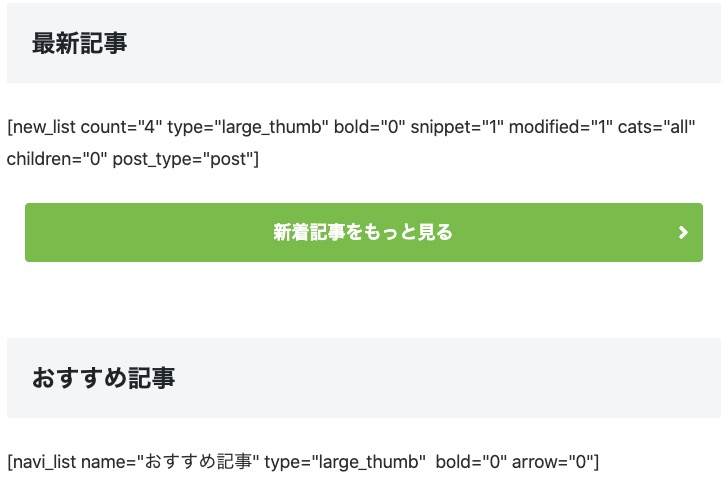
編集画面では下記のように見えます。

大きいサムネイル の記事一覧を2列に表示する方法

Cocoonの大きいサムネイル の記事の一覧はそのままだと縦に1列に並んでしまうので、2列表示にするためCSSを少しだけ追記しました。
CSSの追加先は
外観>カスタマイズ>追加CSSに記載します。
CSSのコードは下記をコピペするだけで大丈夫です。
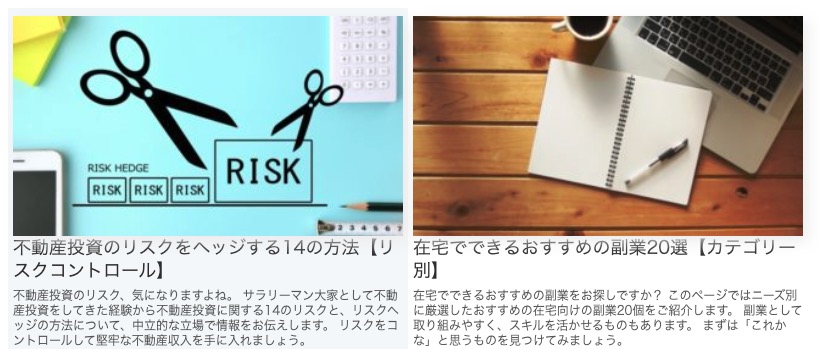
これで記事が縦に表示されずに、幅が十分なる場合は右側に回り込んで2列に表示されるようになります。
/*新着記事大きいエントリーカードを二列にして見え方を調節*/
.page .new-entry-cards.card-large-image {
display: flex;
flex-wrap: wrap;
}
/*おすすめ記事(navi entry card)の大きいエントリーカードを二列にして見え方を調節*/
.navi-entry-cards{
display: flex;
flex-wrap: wrap;
}
すると、下のようになります。

上の画像のように大きいサムネイルの下にすぐ文字が来て嫌だったので下記のコードを追記しました。

大きいエントリーカード の下にスペースを少し入れて、見栄えをよくしてみました。
/*大きいエントリーカードの下にスペースを入れて見栄え良く*/
.card-content {
padding-top: 10px;
line-height: 1.6;
}

これで大きなサムネイル の見栄えがすっきりとしました。
Cocoonの最新記事一覧のショートコード


最新記事を一覧で表示したくて、ショートコードを使いました。
使い方は簡単です。
上の画像のように最新記事を一覧で表示するためのショートコードです。
[new_list count="4" type="large_thumb" bold="0" snippet="1" modified="1" cats="all" children="0" post_type="post"]
ショートコードの中身は以下のようになっています。
new_list
新着記事をの一覧を表示する
count=”4″
記事を4つ表示する
type=”large_thumb”
大きいサムネイル (画像)を表示。小さいサムネイルにする場合は”default”です。
bold=”0″
タイトルを太文字にしない。1にすると太文字になります。
snippet=”1″
スニペット (説明文)を表示する。0にすると説明文は表示せず、タイトルだけになります。
modified=”1″
更新した新しい順に表示する。これを指定しなければ投稿日順になります。
cats=”all”
カテゴリーは全部のカテゴリー。指定する場合はカテゴリー番号を入れます
children=”0″
小カテゴリー は表示しない
post_type=”post”
投稿のみを表示(固定ページは表示しない)
おすすめ記事のショートコード

上の画像のようにおすすめ記事の一覧を出すことができます。
[navi_list name="おすすめ記事" type="large_thumb" bold="0" arrow="0"]
とします。
最新記事一覧のショートコードで出てきていないショートコードの解説を簡単にしておきます。
navi_list name=”おすすめ記事”
おすすめ記事というナビリストを表示
メニューで記事を選んで表示するショートコード です。(作り方は後述)
arrow=”0″
[>]のマークを表示しない
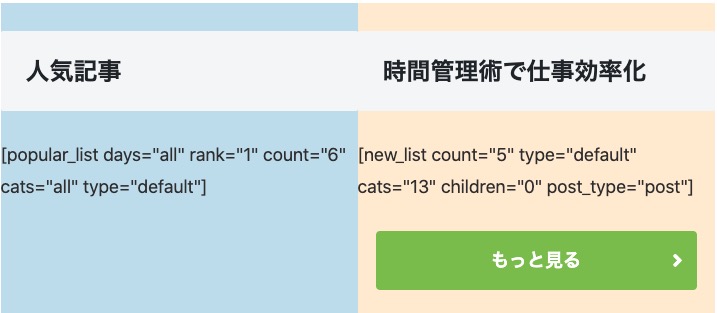
人気記事とカテゴリー記事の一覧を2列表示する方法

上の画像のように人気記事とカテゴリーのような記事の集まりを2列に並べて表示する方法です。
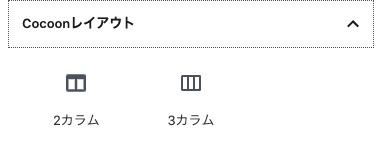
Cocoonレイアウトの2カラムを使用して表示できます。

2カラムを選ぶと下記のようになりますので、
左右それぞれにタイトル(ここではH2タグを使っています)や
ショートコードを入れます。

人気記事(表示回数の多い記事のランキング)のショートコード

アクセス数の多い記事をランキング形式で表示する方法です。
Cocoonの人気記事のショートコードです。
[popular_list days="all" rank="1" count="6" cats="all" type="default"]
days=”all”
allを選ぶと全ての日付からランキングを計算する。
数字を入れると直近の日数から計算。例えば「7」にすると週間ランキングになります。
rank=”1″
ランキングの順位を表示する(サムネイル の左肩に番号を自動で付けてくれます)
カテゴリー記事一覧のショートコード

カテゴリーに含まれる記事一覧を表示する方法です。
[new_list count="5" type="default" cats="13" children="0" post_type="post"]
cats=”13″
カテゴリーナンバー13のみを表示
という意味です。
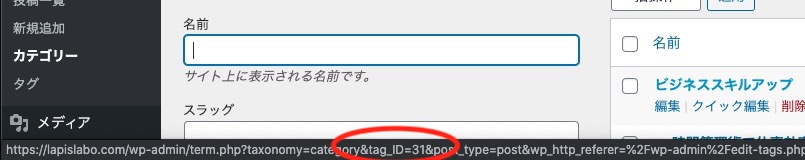
Cocoonのカテゴリーの番号は下記で確認できます。
左のカテゴリーから右側のカテゴリー名にマウスを当てると下にURLが表示されます。
その真ん中あたりのtag_ID=31(赤丸のところ)と書いてあるところの数字部分がカテゴリーの番号です。

ボタンの設置

ボタンはリンクを付けて使います。
色や大きさを変えたりできます。
ボタンはCocoonブロックの「ボタン」を使用しています。
URLを入れて色などを整えればOKです。


ここまででトップページの簡単なデザイン変更は完了です。
意外とめんどくさいですよね。
もっと簡単にやりたい方は有料テーマがおすすめです。
無料テーマのカスタマイズに疲れる前に
WordPressテーマ 「ACTION(AFFINGER6)」
やりたいことが実現できます。
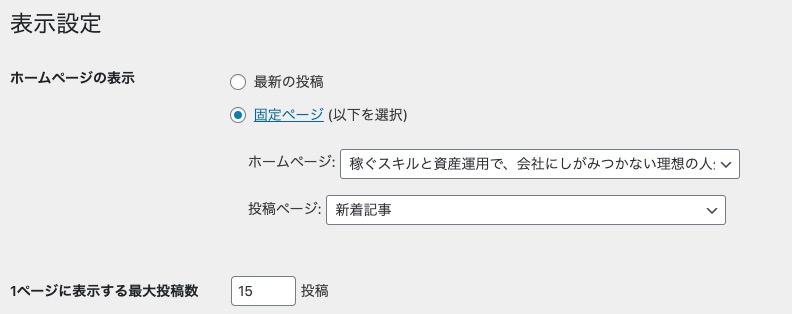
固定ページをトップページに設定する方法

作成した固定ページをトップページに設定します。

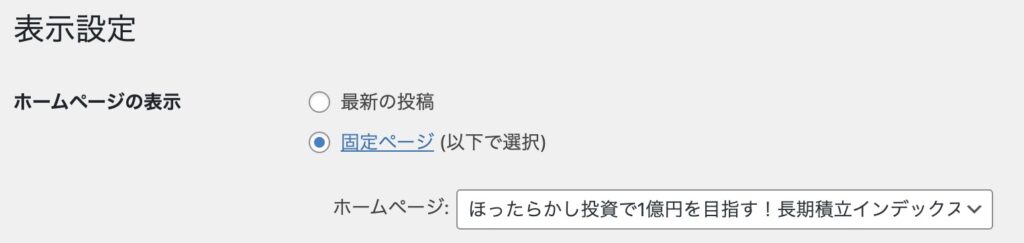
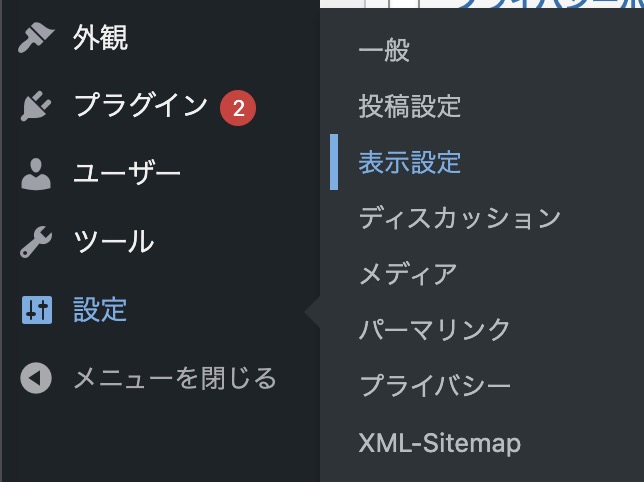
設定>表示設定を開きます。

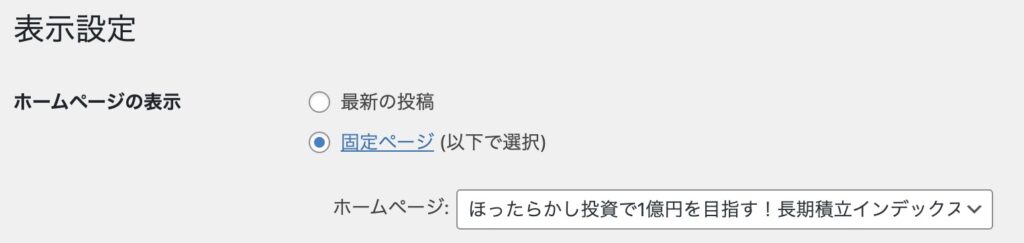
ホームページの表示を「固定ページ」にして、どの固定ページをホームページにするかを選びます。

左下の変更を保存ボタンをクリックすると、トップページが固定ページに切り替わります。

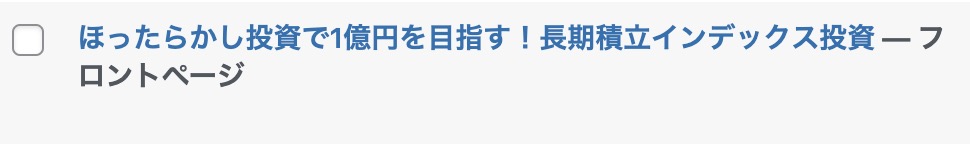
固定ページの一覧を見ると、トップページに設定されている固定ページの記事にフロントページと記載されます。
固定ページをトップページにすると、最新記事一覧がなくなってしまうので、最新記事一覧のページも固定ページで作りましょう。
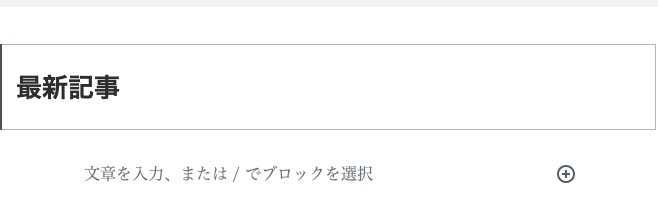
新着記事(最新の記事)一覧を固定ページに作る方法

上の画像のように最新の記事一覧の固定ページを作る方法です。
固定ページをトップページにすることで、新着記事の一覧を表示するページがなくなってしまうので、これも固定ページで作成します。
固定ページの新規作成で
「最新記事」(「新着記事」など名前は何でもOK)というタイトルのページを作ります。
中身は空っぽで大丈夫です。(中身は自動生成します)

設定>表示設定でトップページ(ホームページ)を今回作成した固定ページに差し替えます。
固定ページを選んで、ホームページを今回作成した固定ページを選びます。
投稿ページに新着記事をセットして、下の変更を保存ボタンを押すと完了です。

これでトップページが切り替わり、下記のような新着記事のページが生成されます。

Cocoon トップページのカスタマイズ方法【超簡単レイアウト変更】まとめ

トップページのカスタマイズは記事が増えてくると必要になります。
読んでもらいたい記事がすぐわかることや、訪問した方が読みたい記事にたどり着きやすいというのは必須事項です。
この記事では超簡単なCocoonのトップページのカスタマイズ方法をご紹介しました。
手順は以下の通りです。
・トップページの構成(レイアウト)を決める
・最新記事とおすすめ記事を表示
・大きな画像を2列で表示
・人気記事とカテゴリを2列で表示
・ボタンの設置
・新着記事一覧ページの作成
これで、ただ新着記事が並んだだけのトップページから、ちょっと見栄えの違うトップページに変更することができました。
このほか、すっきりしたデザインにして見栄えをよくするために細かい調整もしています。
Cocoonのカスタマイズについては
Cocoonのカスタマイズ【すっきりデザイン編集の備忘録】
の記事でご紹介しています。

ブログで稼ぐためにはある程度のデザインは必須ですが、デザインに時間をかけすぎても稼げるようにはなりません。できるだけ短時間で終わらせて次のステップに進みましょう。
有料テーマにすることで、面倒なデザインにかかる時間は大幅に削減でき、デザイン性も上げやすくなります。

デザインに時間をかけたくない人は有料テーマがおすすめです。
時間を短縮でき、ブログの完成度を上げることに注力できます。
無料テーマのカスタマイズに疲れる前に
WordPressテーマ 「ACTION(AFFINGER6)」
やりたいことが実現できます。
ブログで収入を作る方法は
超特化ブログの始め方【月1万円の収入を作るための5つのステップ2022版】
で解説していますので、ぜひ参考にしてください。

